Blender – уроки моделирования (урок №9)
 Этот урок посвящен одной из самых интересных и сложных возможностей Blender – анимации. Кто из нас не восхищался в детстве, или не совсем в детстве мультиками или роликами из компьютерных игр? Кому не хотелось сделать нечто подобное – заставить двигаться и разговаривать свою любимую игрушку. Или просто соорудить мультик на праздник для близкого человека. Мне всегда хотелось. Это капелька волшебства – возможность подарить мультфильм своему близкому человеку. В этом уроке я расскажу, как, используя Blender, создать простые анимации.
Этот урок посвящен одной из самых интересных и сложных возможностей Blender – анимации. Кто из нас не восхищался в детстве, или не совсем в детстве мультиками или роликами из компьютерных игр? Кому не хотелось сделать нечто подобное – заставить двигаться и разговаривать свою любимую игрушку. Или просто соорудить мультик на праздник для близкого человека. Мне всегда хотелось. Это капелька волшебства – возможность подарить мультфильм своему близкому человеку. В этом уроке я расскажу, как, используя Blender, создать простые анимации.Содержание
Личное об анимации #
Говорить об анимации я могу очень долго. Так же я часами могу говорить о тех мультиках, которые еще только собираюсь посмотреть. Вот в данный момент у меня загрузилось 38% нового мультика, который я буду смотреть после написания статьи. Так же я могу часами и раз за разом пересматривать мультфильмы всем уже давно надоевшие. Поэтому долго о мультфильмах говорить не стану – слишком много выйдет.
Перейду к тому, что даже большие художественные фильмы с миллионными бюджетами и сборами, радуют нас так называемой "компьютерной графикой". Приходилось использовать такой термин? А видеть фильмы без наложенной "компьютерной графики"? Это анимация, о которой мы в этом уроке будем говорить.
Нередко анимации поручается создание спецэффектов, сцен-катастроф и массовых сцен. Существуют в художественных фильмах целые сцены, построенные только на компьютерной анимации – это и кубики, катящиеся по столу, и бокалы, распадающиеся на множество мелких брызг, и рушащиеся здания, города, битвы на мостах – всего не перечислить.
Отдельного разговора заслуживают мультфильмы (не сдержался, хоть и обещал о них больше не писать). Приведу здесь примеры горячо любимых мной фильмов, построенных на 3D-графики это "Шрек" и "Приключения Аленушки и Емели". Вы без труда вспомните десятки других мультиков, как коротких, так и полнометражных, но мы упражняться в знании мультиков не станем. Нам интересно не о чем они, а как они сделаны.
Создавать объекты в Blender мы умеем, а вот как заставить их двигаться? Что для этого нужно и, вообще, какие принципы лежат в основе их движений – обо всем этом мы сейчас и поговорим. Начну, как обычно, с теории.
Компьютерная графика в Blender – теория #
Вообще, что такое анимация с технической точки зрения? Говорим мы о объемных объектах. Значит, анимация – изменения объекта в пространстве. Тогда перед нами стоит несложная задача – заставить двигаться какой-нибудь объект, смоделированный нами в Blender. Задача легко выполнимая даже в рамках одной статьи.
Что такое анимация и какая перед нами стоит задача мы знаем. Но ведь анимации бывают линейные и нелинейные. Как быть с этими понятиями? Тоже возьмем упрощенную модель. Скажем, что линейная анимация – это мультик, нелинейная – игра. Об игре – разговор отдельный, значит, работать сейчас предстоит с линейной анимацией. С еще одним термином разобрались. Теперь говорим только об линейной анимации.
Каким образом происходит движение объектов во времени? И что такое время в понятии анимации? Время – минуты, секунды, но объекты-то у нас находятся на картинках. А иллюзия движения создается сменой картинок. Интересная затея – измерять время в картинках (кадрах). Сколько там кадров уходит на одну секунду? – 25. – А можно меньше или больше? – Да. На этом принципе и строится работа некоторых видеокодеков – выкидывать кадры. А дальше все очень просто – чем больше кадров секунде, тем изображение более гладкое, чем меньше – тем виднее скачки между различными кадрами.
Сами представляете, если на секунду уходит 25 кадров, то, сколько надо, чтобы нарисовать мультфильм, хотя бы, минут на двадцать, не говоря уже о полнометражных фильмах. Здесь на помощь приходит такое понятие как ключевой кадр. Опять же, мы не станем углубляется в историю возникновения этого понятия и говорить о том, как рисовались мультфильмы, когда компьютеров не было. Мы рассмотрим это понятие сугубо с технической точки зрения. Значит, под ключевым кадром понимаем тот кадр, в создании котором участвует человек. Неключевой кадр обходится без участия человека. Да, мы показываем Blender’у точку А и точку В, то как в этих точках располагаются объекты, а все, что происходит между этими точками, Blender решит сам. Да, на то он и программа, призванная делать рутинную работу за человека. Вкратце, все.
Blender – от теории к практике #
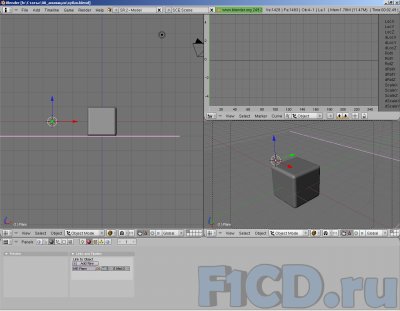
На этом теоретическую часть можно закончить и со спокойной душой переходить к практике. Это, я думаю, более интересно, да и на примере все всегда яснее выглядит. Поэтому выбираем подходящую для анимирования сцену и на ней рассмотрим все вышесказанное. Когда-то мы делали сцену с игральной костью – вот ей и воспользуемся, не пропадать же такой хорошей сцене!

Помните ее? Вот мы снова к ней вернулись. На рисунке для нас не знакомо окно сверху справа. Это возьмем на заметку, чтобы поговорить нем чуть позже.
Сейчас вспомним, как ведут себя игральные кости. Обычно, они падают и начинают крутиться и, в конце концов, замирают – количество очков считается по цифре на верхней грани кубика. Отскок от поверхности и прочую физику разбирать здесь не станем – просто нарисуем простенький анимированный ролик, без претензии на реальную физику – мы же просто учимся. Начнем.
Настройка сцены #
Прежде всего, разберемся с количеством кадров в одной секунде, помните, что чем больше кадров приходится на одну секунду, тем более правдоподобно выглядит мультик, но так же и дольше общитывается. Нажимаем F10, и устанавливаем подходящие нам параметры.

FPS – это и есть количество кадров, отведенное на одну секунду, Sta и End – параметры указывающие на то, с какого кадра анимация начинается (Sta) и каким – заканчивается (End). В наших настройках – 250 кадров с частотой 25 кадров на секунду, то есть наш первый мультик продлится десять секунд. Для рекламного ролика вполне может и хватить – только сценарий надо придумать подходящий и заказчика на его найти.
Но вернемся к настройкам сцены. Это настройка рендеринга – про него мы тоже говорили.

Прежде всего, нам следует выбрать формат выходного ролика – это может быть как набор картинок, так и готовый видеофайл. На рисунке 3 у меня выбран AVI формат, хотя сам я предпочитаю сохранять картинки в стандартном Jpeg. Получается массив картинок, который всегда (по кадру можно подправить в графическом редакторе), а потом, используя специальную программу, собрать видеоролик. Тем самым можно существенно повысить качество, не потеряв на объеме. Все же я разделяю точку зрения людей, которые считают, что лучше иметь много узконаправленных утилит, чем одну большую. Когда много маленьких – выбирать проще. Хотя Blender и позволяет собирать видеоролики приемлемого качества.
Но возвращаемся к предыдущему рисунку. Помимо формата выходящего файла для анимации обязательно надо указать место хранения – Output – на рисунке самое верхнее поле. В нем указываем папку, в которой окажется наш ролик (неважно – один ли видеофайл или массив статических картинок). Я ничего менять не буду, и найду сделанную анимацию по адресу C:\tmp.
Подготовительный этап закончился – переходим к настройке сцены.
Создание анимации #
Создавать анимацию в Blender мы будем по ключевым кадрам, это значит, что нам нужно будет задать ключевые позиции нашего актера (в данном примере кубика), а все промежуточные состояния Blender рассчитает сам. Умная какая программа, но сильно не надейтесь на нее, программа – это всего лишь программа, глаз да глаз за ней нужен, а то так упростит себе жизнь при расчетах, что всю работу придется переделывать заново, а иногда это часы рендеренга и куча потраченных нервов и разных слов на машину, которая начинает так неспеша работать, что вспоминаются времена… медленных машин.
Если существуют рекомендации по количеству кадров в секунду, то количество ключевых кадров зависит только от сложности сцены. Мы сложную делать не станем: уроним кубик с некоторой высоты, после чего немного покрутим его по столу и все. Хорошо: выделяем кубик, подымаем его над столом (как выделять и перемещать объекты – смотрите предыдущие уроки). Я поднял кубик на пять единиц над столом. Лучше сделайте это сами, а не пользуйтесь этим файлом.
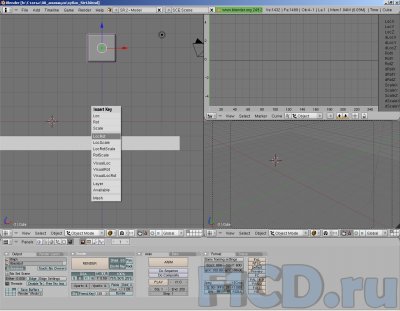
Все стартовое положение занято. Осталось сказать Blender, что это наш первый ключевой кадр. Нажимаем I.

Появляется окошко Insert Key (вставка ключа). Мы выбираем LocRot – сокращение от Location (место положение) и Rotation (вращение) – тем самым, указываем Blender’у, что мы будем менять местоположение нашего кубика и вращать его. Выбираем.
Мы нажали на кнопку мыши, а Blender уже отреагировал.

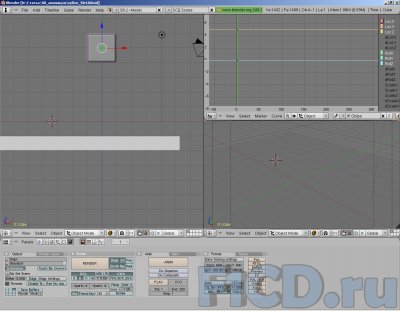
В новом окне IPO Curve Editor (Редактор управляющих кривых) это тот, что вверху справа (мы на него еще внимание обращали – не забыли?) появились три цветные линии. На самом деле их там больше – семь, три координаты в пространстве, 3 – градусы поворота вокруг одной из трех осей, и, соответственно, указатель на данный кадр. Теперь осталось разобраться, как управлять кадрами – делать скачки во времени. Перемотки кадров осуществляются стрелками: право, лево – перемотка на кадр вперед, назад, соответственно. Верх, вниз – скачек на целых десять кадров вперед, назад, соответственно. Десять кадров – это пол секунды. Цените ситуацию, когда еще Вы сможете управлять временем. С управлением теперь все ясно. Давайте сделаем второй ключевой кадр и снова посмотрим изменения в IPO Curve Editor.
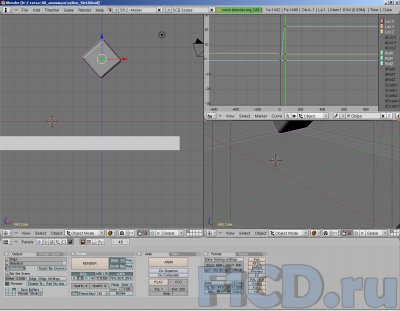
Ролик наш длится десять секунд, так что, по законам жанра, секунды две у нас может быть чистый экран, и на нем ничего не происходить. Хорошо. Ставим 48 кадр. Теперь, двигаем кубик вниз, чтобы он появился в объективе камеры. После этого можно придать ему произвольное вращение. Теперь нажимаем I и снова выбираем LocRot, кликаем по нему – второй ключевой кадр готов. Изменения в IPO Curve Editor на лицо. Давайте посмотрим, что с нашими цветными линиями случилось.

По сравнению рисунков 5 и 6 можно понять, что управление объектом можно производить кривыми в IPO Curve Editor, так же можно подредактировать расположения кубика кривыми и не только в ключевом кадре. Управлять ими – точно так же, как и любым другим объектом в Blender, а по работе с кривыми у нас был целый урок, так что разберетесь. Но продолжаем анимировать. Где-нибудь в районе сотого кадра наш кубик падает об стол. Отлично – делаем третий ключевой кадр, но уже самостоятельно.
Дальше с нашим кубиком происходит следующее: до 250 кадра он просто катится по столу. При анимации этой процедуры следите за тем, чтобы грани кубика не оказывались внутри стола – мы хоть на реальность не претендуем, но какие-то рамки все же быть должны.
Если Вы все сделали правильно, то в итоге у Вас должно получиться нечто подобное.
Советы по редрерингу в Blender #
Теперь, когда Вы освоили один из приемов анимирования, позволю себе дать Вам совет, не совет, а просто поясню свою любовь к рендерингу именно в массив картинок, а не в видеофайл. Картинка – законченная работа, не зависимо от предыдущих и последующих кадров – это отдельный готовый для работы файл, что нельзя сказать про видеофайл – он станет законченным, когда программа, его создающая, в конце файла напишет "Конец", только тогда этот файл готов к дальнейшей работе и демонстрации. Представьте только – у Вас ролик в 5 минут, на каждый кадр уходит, пусть, по двадцать секунд, вот и считаем, сколько времени уйдет на создание этого ролика, а если какой сбой и аварийное выключение компьютера? Работу надо начинать снова, если же Вы делаете каждый кадр в картинку, то можно продолжать с того кадра, где Вас прервали. Хотя, время тратится потом – на создание ролика из картинок. Так что решать Вам, как именно хранить Ваши творения. Дело опыта. Набирайтесь его. Создавайте, моделируйте. Удачи Вам!
Приложения к статье Blender – уроки моделирования (урок №9)
Рекомендуем также почитать
- Программа Blender 2.4
- Статья Blender – уроки моделирования (урок №1)
- Статья Blender – уроки моделирования (урок №2)
- Статья Blender – уроки моделирования (урок №3)
- Статья Blender – уроки моделирования (урок №4)
- Статья Blender – уроки моделирования (урок №5)
- Статья Blender – уроки моделирования (урок №6)
- Статья Blender – уроки моделирования (урок №7)
- Статья Blender – уроки моделирования (урок №8)
- Видео:
Видео
BenQ PU9730: обзор инсталляционного двухлампового проектора23 января 20159893 0 |
Видеосвидетель 5410 FHD 2CH: обзор видеорегистратора с двумя камерами31 декабря 201413321 0 |
Видеосвидетель 4410 FHD G: обзор видеорегистратора31 декабря 201412751 0 |
Cвежие новости

Apple обменивается исками с Ericsson, в 2022-м году сохранится дефицит микросхем
Apple обменивается исками с Ericsson, в 2022-м году сохранится дефицит микросхем

Google готовит Android 11 и думает о запуске собственного процессора
Google хочет, чтобы новый дизайн платформы напоминал медиаадаптер Chromecast

ТОП-3 тарифов на интернет для загородных домов и коттеджей
ТОП-3 выгодных тарифов на интернет для загородных домов и коттеджей от провайдеров

ONYX BOOX Note – новый ридер с экраном 10,3"
Букридер с ридер с экраном 10,3" весит всего 325 граммов

MMO Project Genom – обновление Авалон
Обновление Project Genom – новая территория более 90 квадратных виртуальных километров

Искусственный интеллект научили думать по-собачьи
Ученые разработали систему на базе алгоритмов глубокого обучения, которая может действовать как собака.

HyperX анонсировала старт поставок модулей памяти Predator DDR4 RGB
HyperX Predator DDR4 RGB представлена как в виде отдельных модулей 8 ГБ, так и комплктами 16 ГБ и 32 ГБ
























Отзывы
0 Оставить отзывДобавить отзыв