Blender – уроки моделирования (урок №4)
 Этот урок посвящен одному из самых важных и сложных разделов моделирования – текстурированию. Все что мы создавали на прошлых уроках мало походило на вещи из реального мира, а все же хотелось, чтобы создаваемый нами апельсин был похож именно на апельсин, а не на футбольный мяч, так как и тот и другой имеют одинаковую форму. Точно так же, используя один и тот же примитив – Cube, можно моделировать и коробку для телевизора, и многоэтажный дом. Вот именно за эти различия моделей и отвечает текстура.
Этот урок посвящен одному из самых важных и сложных разделов моделирования – текстурированию. Все что мы создавали на прошлых уроках мало походило на вещи из реального мира, а все же хотелось, чтобы создаваемый нами апельсин был похож именно на апельсин, а не на футбольный мяч, так как и тот и другой имеют одинаковую форму. Точно так же, используя один и тот же примитив – Cube, можно моделировать и коробку для телевизора, и многоэтажный дом. Вот именно за эти различия моделей и отвечает текстура.Содержание
Для работы с этим уроком Вам понадобятся базовые знания графического редактора, умение перевести изображение из цветного в градацию серого, попросту говоря, сделать из цветного изображения черно-белое, также навык выделения областей и закрашивания областей рисунка. Именно в этом уроке инструментов Blender не будет хватать для всей предлагаемой работы. Поэтому Вам придется воспользоваться редактором растровой графики. Это может быть MS Paint, Photoshop или бесплатные редакторы – Paint.NET, GIMP. В общем, любой редактор, который есть у Вас под рукой.
Если в дальнейшем возникнет необходимость, мы рассмотрим какой-нибудь из бесплатных редакторов. Но в этом уроке мы поговорим лишь о базовых возможностях текстур Blender. И сложные касаться не будем. Думаю всем было интересно из чего состоят модели к любимым трехмерным играм, и многие разбирали эти модели или, используя специальные программки, меняли вид уже знакомым моделям, загружали новые "скины".
Текстурирование в Blender #
Сейчас мы рассмотрим возможности Blender для создания текстур. Особенно в этой теме без теории никак не обойтись, но буду по возможности краток. Нам предстоит изучить два вида текстур: процедурные и UV карты (UV map). Суть первых – каждая точка объекта раскрашивается в соответствии с процедурой, которую Вы задаете. Во втором же случае, каждой точке Вашего объекта приписывается цвет точки на некоторой плоской карте. Вот, собственно говоря, и все различия, если в первом случае Вы создаете стандартный материал, в допустимом диапазоне различая, то во втором Вы можете создать практически любой материал, например, персонаж со своим лицом. Думаю на этом вводную часть стоит прекратить и взяться за примеры. На них все будет гораздо нагляднее.
Сегодня мы воспользуемся объектами, которые учились создавать на прошлом уроке. Будьте готовы к тому, что сегодня ни реалистичного стекла, ни дерева мы не получим, мы только изучим основные приемы работы с текстурами.
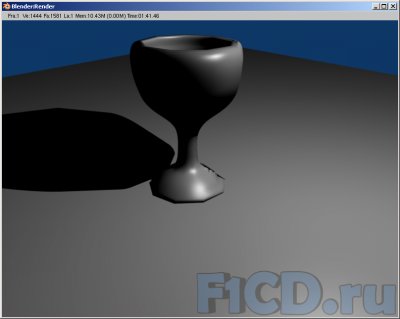
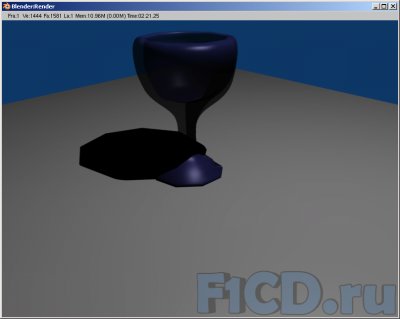
Начнем с самого начала – текстуры, которая будет состоять лишь из одной карты. Берем файл, где располагается нам уже знакомый бокал. Немножечко подправим эту сцену: нарисуем еще плоскость под бокалом, которая будет имитировать стол, и сделаем рендер.

Бокал, кажется, "завис" над поверхностью стола, что же, придется поработать с его расположением над поверхностью стола и расположением камеры, но в этой картинке нам интересно другое – то, что Blender по умолчанию рассчитывает тень от объектов. Это полезное умение. Можно поупражняется с тенью, добавляя в сцену различные объекты, и смотреть, как Blender будет рассчитывать тень.
Blender: добавляем тень #
Теперь давайте разберемся с объектом, который добавляет тень. Хоть мы и будем использовать настройки его по умолчанию, но, все равно, надо знать, где эти настройки есть и как их менять. Проведем аналогию с реальным миром: тень образуется, когда лучам света какой-то предмет преграждает дорогу. Точно так же происходит и в мире, который мы создаем.
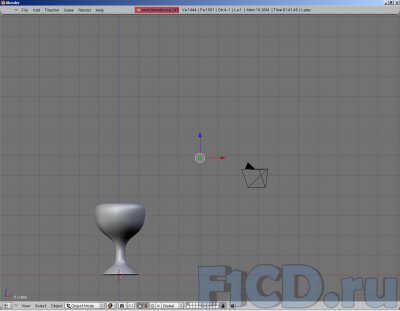
В сцене присутствует объект, который выпускает лучи света. При рендере этот объект мы не видим, а вот свет от него мы видим и видим тень. В подробности алгоритмов освещения вдаваться не будем, а вот лампочку подвигаем и посмотрим, как тень поменяется. Источник света, также является объектом сцены, поэтому правила работы с объектами переносятся и на работу с источником света (выделяется кликом правой кнопки, перемещается движением мышки, с зажатой левой кнопкой, или же движением мышки, с предварительно нажатой клавишей G, и, если есть необходимость, с указанной осью (X,Y,Z) перемещения, можно перемещать объекты, нажав G и указав направление "стрелками"). Выделяем лампочку и пробуем ее двигать.

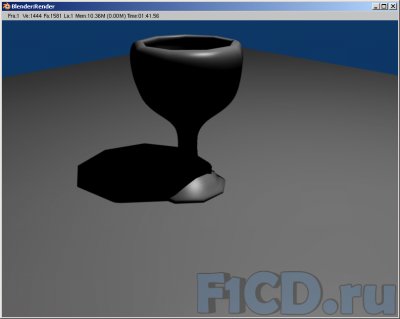
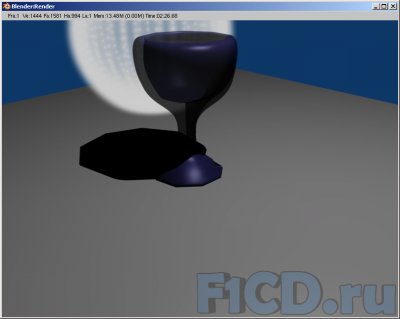
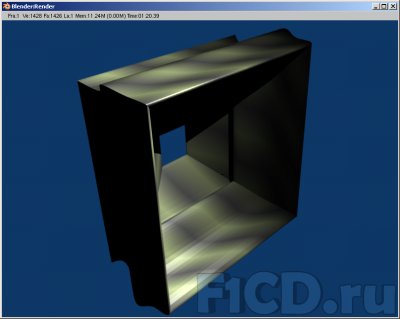
Я поднял светильник по оси Z и опять отрендерил нашу сцену заново, и вот как изменилась тень от бокала.

Но больше настройки источника света, который по умолчанию называется Lamp, мы трогать не будем. А сейчас попробуем сделать из бокала пластилинового бокал прозрачный. Выбираем снова наш бокал. Кликаем по нему правой кнопкой мыши. И, как в первом уроке, выбираем панель Shading (F5). В открывшейся панели добавляем новый материал и получаем.

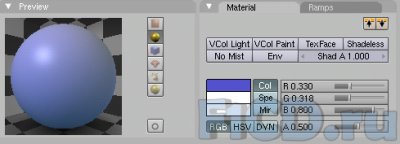
По сути, нам нужно сделать бокал прозрачным и немного другого цвета. Цвет менять мы умеем, но все равно напомню, как это мы делали. Изменяем параметры R, G, B.

Параметры соответствуют цветам – красный, зеленый, голубой. Цвета смешиваются (в данном случае складываются) и получается нужный нам цвет. Сейчас мы будем получать цвет ближе к голубому. Поэтому увеличиваем параметр B, но сейчас нам наиболее интересен параметр А, именно этот параметр отвечает за прозрачность материала, а логика его использования такова: А = 1, материал не пропускает через себя лучи света, А = 0 – все лучи от источника света беспрепятственно проходит через материал.
Мы поставим параметр А = 0,5. По идее, материал должен стать полупрозрачным, но у нас он почему-то таким не стал.

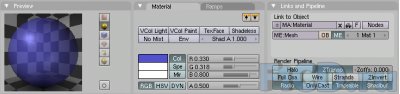
Вроде ошибок мы не допустили: установили цвет, он у нас правильный получился, а вот прозрачность что-то подвела. На самом деле, нет. Мы просто не установили еще одни параметр – ZTransp. Вот мы его установили и получили материал, который будет выглядеть следующим образом:

Обратите внимание, что при рендере сцены мы не получим стекло, а вот все ошибки и недостатки нашей модели будут как на ладони. С точки зрения педагогики, не совсем корректно давать примеры, где видны ошибки, но иногда, на начальном этапе, необходимо видеть примеры, чтобы, анализируя их, в дальнейшем избегать таких вот "хрестоматийных" ошибок. Так что работайте с моей моделью доводите ее до ума, там есть где поработать и поупражняться. В этом желаю Вам удачи. Бывают ситуации, когда легче сделать новую, чем исправить старую. Кто знает, может, одна из них перед Вами.

Правда, метод, которым мы создавали этот материал, не является методом создания стекла или жидкости. Это тема для отдельных статей, особенно, если нам надо налить жидкость в стекло. В этом случае, при текстурировании нельзя пренебрегать физикой, как мы пренебрегли ей в данной статье. Да простят нас физики, мы же просто учимся азам работы с Blender. Поэтому, если решите создать реалистичное стекло, будьте очень внимательны, и прежде чем садиться за текстурирование, не забудьте пролистать в учебнике физики главу про оптику.
Рассмотрите внимательно панель, где мы нажимали ZTransp, там есть еще одна очень интересная кнопка, про которую я не могу не упомянуть в данном уроке, это кнопка Halo. Очень интересная кнопка, которая заставляет светиться каждую вершину объекта. Не буду скучным. Прямо сейчас в нашу сцену с бокалом куда-нибудь на задний план добавим сферу. Этот объект сам по себе содержит достаточно большое количество вершин, и нам добавлять ничего не придется, только немного масштабируем. Теперь просто для сферы создадим новый материал. И нажмем на кнопку Halo.

Вот так, не задумываясь, мы получили заготовку для будущего одуванчика. А как его сделать? Добавить внутрь сферы еще одну сферу, немного сплюснуть ее и, используя Extrude, вытянуть ножку-стебелечек. Мне кажется? это не так и сложно, поэтому одуванчик будет Вашим домашним заданием.
Ну а мы продолжаем изучать процедурные текстуры Blender. Открываем файл со знакомой нам рамкой. И сразу же с ходу добавляем новый материал. Переходим на Texture Buttons (F6). И там добавляем новую текстуру. Этой текстуре зададим тип Wood (дерево). Теперь снова возвращаемся на Material Buttons. Там настраиваем цвет. И смотрим, что у нас выходит на рендере – опять ничего хорошего. Тогда возвращаемся к Texture Buttons (F6) и там добавляем еще одну текстуру – Blend, потом возвращаемся в Material Buttons и полностью работаем с этой вкладкой.

Обратите внимание, что для каждой активной настройки вводятся свои параметры. И чтобы не описывать одно и тоже для каждой текстуры, отсылаю Вас к файлу-примеру, а здесь покажу, каким у меня вышел материал в итоге.

Конечно, камуфляжная раскраска фоторамки – это не дань военному стилю, а всего лишь шутка, иллюстрирующая возможности процедурных материалов. Теперь в центр рамки можно вставить фотографию. А как добавлять растровые изображения на трехмерные объекты, узнаем чуть позже. Поработав с процедурными материалами, мы переходим к UV картам.
Игральная кость в Blender (пример) #
Сейчас попробуем создать один из классических примеров трехмерной графики – игральную кость. Если не верите, что это классический пример, пересмотрите "Ночной Дозор" или "Пираты Карибского моря".
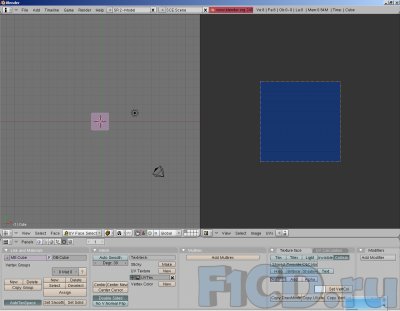
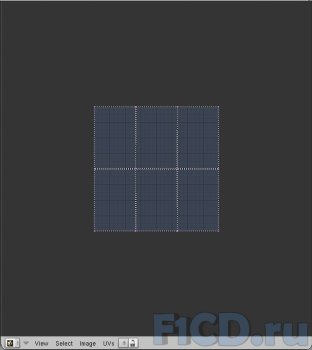
Прежде всего, игральная кость нас будет интересовать с точки зрения текстурирования. Какая у нее должна быть текстура? Как сделать фаски и рельеф? Так вот, процедурная текстура нам не подойдет, значит, придется искать какой-то другой вариант. С фасками все просто – есть специальный инструмент. Рельеф попытаемся смастерить так же, используя текстуру. Худо-бедно, но на все поставленные вопросы ответили. Запускаем Blender, добавляем объект Cube, если Вы меняли настройки по умолчанию, как это сделал я. Для данной работы я предлагаю немного конфигурировать рабочие пространство, сделав его похожим на это

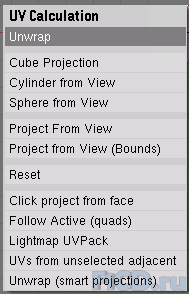
Обратите внимание, что слева у меня выбран UV Face Select Mode, а справа – UV/Image Editor Window Type. Наша цель – получить UV развертку нашего куба. В окне слева выбираем Face / Unwrap UVs или же нажимаем просто U, не забывайте, что Blender активным окном считает то, над которым находится указатель мыши. В появившемся меню UV Calculator.

Выбираем самый нижний пункт – Unwrap (smart project), далее соглашаемся с настройками по умолчанию. И в правом окне видим подобную картину:

Вот мы и получили UV развертку нашего куба. Конечно, хотелось бы, чтобы квадраты, соответствующие стороне куба, были более прямоугольные. Но это Вам уже по силам. Не буду на этом заострять Ваше внимание. Работать с точками в основном окне Blender Вы уже, безусловно, научились, если нет, обратитесь к предыдущим урокам, все правила распространяются и на это окошко. Я здесь исправлять ничего не буду. А вот, как подготовить UV развертку нашего куба к экспорту, я расскажу. Делается это очень просто: UVs / Scripts / Save Uv Face Layout. Далее указываем размеры текстуры на выходе. И сохраняем. Развертка готова для дальнейшей обработки во внешнем графическом редакторе. Обратите внимание, что Blender сохраняет текстуру только в tga-формате, то есть для дальнейшей работы с этой разверткой нам нужен редактор, который поддерживает этот формат изображения. Открываем сохраненный нами файл в таком редакторе.
Вам предстоит сделать два изображения на основе только что полученной развертки. Как Вы поняли, в каждом квадратике нужно нарисовать некоторое количество точек, от одной до шести. При этом, в одном файле будет цветное изображение, а во втором – черно-белое. Первое мы будем использовать для наложения цвета, второе – для создания рельефа.

Очень удобно использовать редакторы, которые поддерживают работу со слоями.
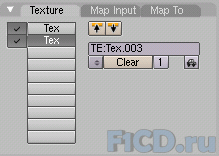
Теперь, как только разобрались с рисованием текстур, попробуем "надеть" их на нашу болванку, сделав ее игральной костью в первом приближении. Создаем новую текстуру, определим ее как Image, загрузим созданную нами текстуру и дадим ей имя Color. Возвращаемся в Material Button, там ставим отображение в виде кубика, и смотрим, можно ради интереса сделать рендер. Все это делаем для того, чтобы убедиться, что текстура назначена, хоть пока и отображается не совсем так, как мы хотим. Следующий шаг: сказать Blender, чтобы он использовал UV координаты для наложения текстуры. Для этого переходи к вкладке Map Input и нажимаем кнопку UV. Теперь все отображается на нужных гранях в соответствии с картой, которую мы создавали. Цвет наложили, теперь займемся рельефом.
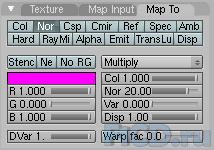
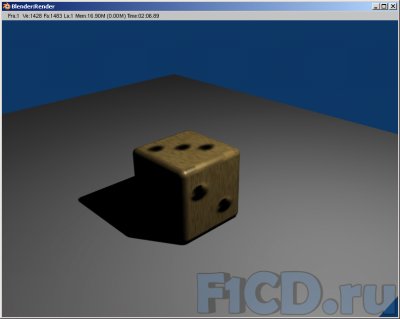
Точно так же создаем новый материал, назначаем его Image, вот только имя ему дадим Bump и загрузим другую карту. Делаем все тоже, что и с текстурой Color. Теперь, если сделать рендер, можно заметить, что кубик наш стал совсем иначе выглядеть, но такой вид нам совершенно не нужен. Поэтому во вкладке Map To отключаем цвет этой текстуры, нажимаем кнопку Col, и включаем кнопку Nor. Чтобы отрегулировать рельеф на кубике, используйте специальный бегунок Nor. Я его сделал большим, чтобы был виден весь контраст.

Теперь в нашей кости осталось сделать только фаску. Это делается, как я уже говорил, специальным инструментом – Bevel. Чтобы его вызвать, возвращаемся в Edit Mode. Нажимаем уже известную нам клавишу W. Из списка выбираем Bevel. Указываем глубину рекурсии, я указал – 4. И вот игральная кость готова.

При желании можно подправить текстуру. Используя текстурные карты из рисунков, можно делать не только рельеф, но и другие вещи, например, превращать плоскость в забор из колючей проволоки. Превращая, тем самым, высокополигональную модель в низкополигональную. Этим приемом часто пользуются при создании компьютерных игр.
Один пример я Вам уже привел, за вторым тоже далеко ходить не станем: надо смоделировать дерево. Дерево, как и любой органический объект, будет состоять из очень большого числа полигонов, из-за его неправильной, с точки зрения геометрии, формы. Как тогда поступать? Надо просто иметь фотографию кроны дерева. Делаем из этой фотографии маску для прозрачности, точно такой же процесс, как и для создания карты для рельефа, "одеваем" на плоскость две карты: одну прозрачности, другую – цвета. Пожалуйста, бюджетное дерево создано. Давайте разберем на примере, как это все сделать.
Нам опять придется воспользоваться графически редактором. Так как у нас есть картинка.

Да, это нам знакомый логотип. Использовать будем именно его. И, более того, именно эта картинка послужит нам и картой прозрачности и цветовой картой. Цветовая карта будет именно этим файлом, а вот карту прозрачности приготовить придется вручную, используя графический редактор. Я использовал два цвета: черный – элементы непрозрачны, и белый – полностью прозрачны. Карта у меня получилась такая.

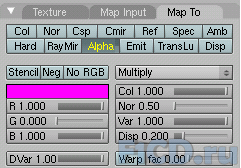
Подготовительные этапы закончены. Открываем Blender, добавляем новую плоскость перед камерой. Теперь, как и во всем этом уроке, назначаем плоскости новый материал. Материал будет состоять из двух текстур – Alpha (текстура прозрачности), и Color (текстура цвета). В текстурах будут располагаться соответствующие графические файлы. Разберемся с настройками Alpha – в данном примере они самые важные.

Собственно говоря, здесь важна позиция кнопки Alpha – от нее будет зависеть, что именно будет прозрачным – темные области или светлые. И если Вы все сделали правильно, то Вас должна получиться похожая на эту картинка.

Таким образом делаются не только те вещи о которых шла речь выше, но и самое важное в компьютерных играх – панели, которые всегда сопровождают игрока, выводя различную информацию о состоянии игры.
Выводы по уроку #
В этой статье мы рассмотрели основные методы текстурирования объектов в Blender. Как обычно, желаю Вам успехов и терпения. И помните, все не так просто, как это кажется на первый взгляд – все гораздо проще. Удачи Вам!
Приложения к уроку: #
Рекомендуем также почитать
Видео
BenQ PU9730: обзор инсталляционного двухлампового проектора23 января 20159893 0 |
Видеосвидетель 5410 FHD 2CH: обзор видеорегистратора с двумя камерами31 декабря 201413321 0 |
Видеосвидетель 4410 FHD G: обзор видеорегистратора31 декабря 201412751 0 |
Cвежие новости

Apple обменивается исками с Ericsson, в 2022-м году сохранится дефицит микросхем
Apple обменивается исками с Ericsson, в 2022-м году сохранится дефицит микросхем

Google готовит Android 11 и думает о запуске собственного процессора
Google хочет, чтобы новый дизайн платформы напоминал медиаадаптер Chromecast

ТОП-3 тарифов на интернет для загородных домов и коттеджей
ТОП-3 выгодных тарифов на интернет для загородных домов и коттеджей от провайдеров

ONYX BOOX Note – новый ридер с экраном 10,3"
Букридер с ридер с экраном 10,3" весит всего 325 граммов

MMO Project Genom – обновление Авалон
Обновление Project Genom – новая территория более 90 квадратных виртуальных километров

Искусственный интеллект научили думать по-собачьи
Ученые разработали систему на базе алгоритмов глубокого обучения, которая может действовать как собака.

HyperX анонсировала старт поставок модулей памяти Predator DDR4 RGB
HyperX Predator DDR4 RGB представлена как в виде отдельных модулей 8 ГБ, так и комплктами 16 ГБ и 32 ГБ






















Отзывы
5 Оставить отзывА слабо Кость сделать реальной ? Тобишь кружки не выпуклые а впуклые аа ?

До этого урока все было понятно.. автору респект! Можно сказать открыл для себя blender и возможности трехмерной графики... НО понятно до этого урока, потому что до этого было все по пунктам.. Если с кубиком худо-бедно получилось, то пример с плоскостью я вообще не смог воспроизвести
"отсылаю Вас к файлу-примеру" - это где и куда?
В конце статьи находится ссылочка на архив с примерами к статье.

Дополнительно сделали ссылку и в фразе "отсылаю Вас к файлу-примеру"
камуфляжная раскраска фоторамки?
 а что с деревом?
а что с деревом?
...и что 3Dшного в логотипе?
какойто мутноватый урок...
Добавить отзыв